
More Than IoT…Building a Connected Experience
BY DEVIN MOORE
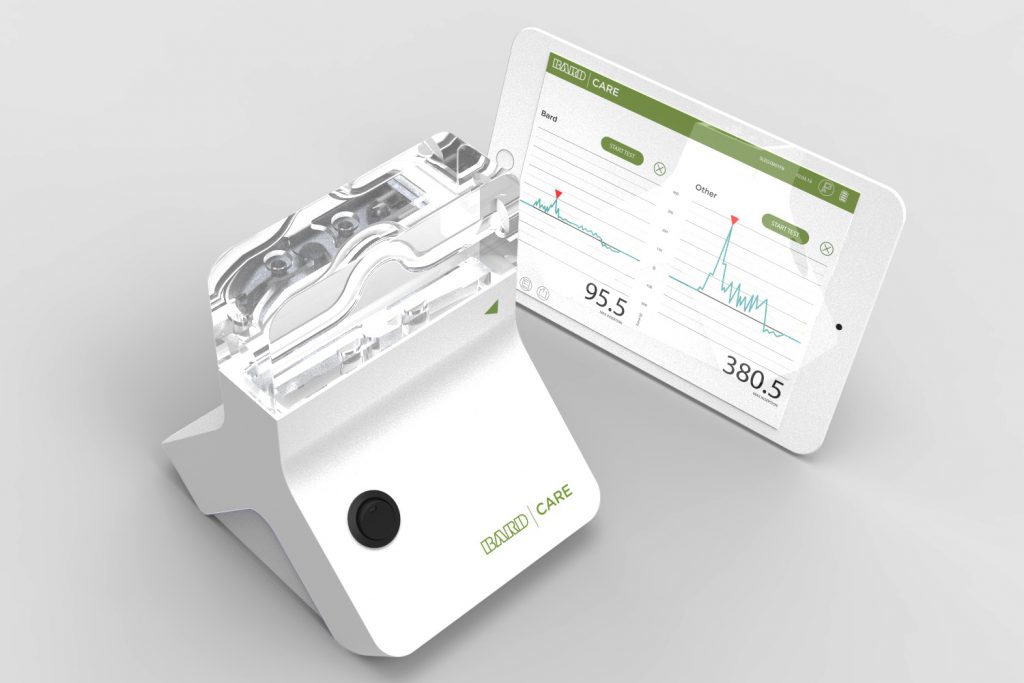
The vision was a durable, easy to use device that illustrated the differences between competitive products. Our proposed solution was a friendly, engaging competition amongst sales reps and their customers: nurses and doctors. The objective was simple: insert a catheter into a device that measures force, and display the results on a tablet through an app. Then compare the result to a competitor’s product to show the audience the clear difference. The outcome: true customer engagement and improved patient care.
It isn’t about ‘designing an experience,’ it’s about telling a story that unfolds with interaction.
Consider the electronic device closest to you and take some time to consider it and the parts intended for interaction. Products at the intersection of physical and digital are more than the sum of their parts, and because of the wicked complexity of integrated/connected products and services it has become necessary to rethink the process for developing these devices.
Typically there are four primary facets of an integrated (or connected, or IoT) product, — the visual composition (industrial/graphic design), interaction (UI/UX), mechanical and electrical components (the hardware), the firmware and the software (the digital). It requires guiding different teams that can have very different timelines and processes, while trying to avoid the siloing of resources and activities. All of this while maintaining, or thoughtfully adjusting, the user storyline.
For example, in general software is built and can be distributed in an iterative process to fix any bugs or design flaws, improve performance, or add new features. Hardware is static and far less agile; any flaws to the hardware will stay with the device until it undergoes a full redesign and new production run. Upgrading is impossible, unless anticipated early in the hardware’s development. Even ten years ago the overlap between physical and digital design was minor compared to today; now the overlap is so inescapable that our development teams are having to completely rethink the development process to accommodate rapid iteration, sometimes on a project by project basis (read about how we use swimlanes, a tool we use for team alignment and context around a user experience.)

Let’s go back to the product that measures and displays the force of catheter insertion, a sales tool we developed for Bard Medical. The system consists of a series of infographics displayed on a mobile app which runs on a tablet, and a wirelessly connected hardware device. When a user inserts a catheter in the clear ‘sled’ attached to the device, a custom built load cell transmits data via a microcontroller with custom firmware to the tablet and mobile app. The product interaction stories included the experiential qualities of the sales demo, conveying trustworthy information, the mechanics of a demonstration, and the device transportation and overall system maintenance. The mobile application can be updated via an internal App Store while the firmware in the device can be updated via the USB port. Industrial design, digital interaction and visual design, IOS mobile development, firmware programming, electrical and mechanical engineering made up the project team resources.
We can no longer expect hardware and software teams working in silos to produce comprehensive, cohesive, and engaging device experiences. And with new technology and development tools deployed every day, we work to understand how physical and digital intersect in each product to improve how our stories are told.
ShaBlam!