How Creating Swim Lanes Guides User Experience Design
BY ERICK RIOS & DEVIN MOORE
Every time you use a device, whether it be as simple as a postage meter, or as complex as a blood gas analyzer, there is a team behind the design who gave quite a bit of thought as to how the machine is being used. How is digital information displayed? How do touch screens capture interactions? How are users already “trained” to interact with current technology? Every detail, from how print heads move, to how cartridges eject, doors securely lock, etc. are considered. And one of the most important considerations is the actual experience the user will have with the finished product.
The design of a complex device requires a dedicated team with diverse skill sets, from electrical engineers and chemists to designers and developers, to work cohesively and effectively, while managing several moving parts within one project. It is more important than ever for the entire development team to have a common understanding of the intended finished user experience. How can this be achieved? The obvious answer is to loop all the key players into the design process early on.
However, getting everyone on the same page is a challenge, which is why it doesn’t happen as often as it should.
The old adage about too many cooks stirring the pot comes to mind. But what if there was a way to coordinate all of the key players in such a way that was organized, productive, and led to the best possible end user experience?
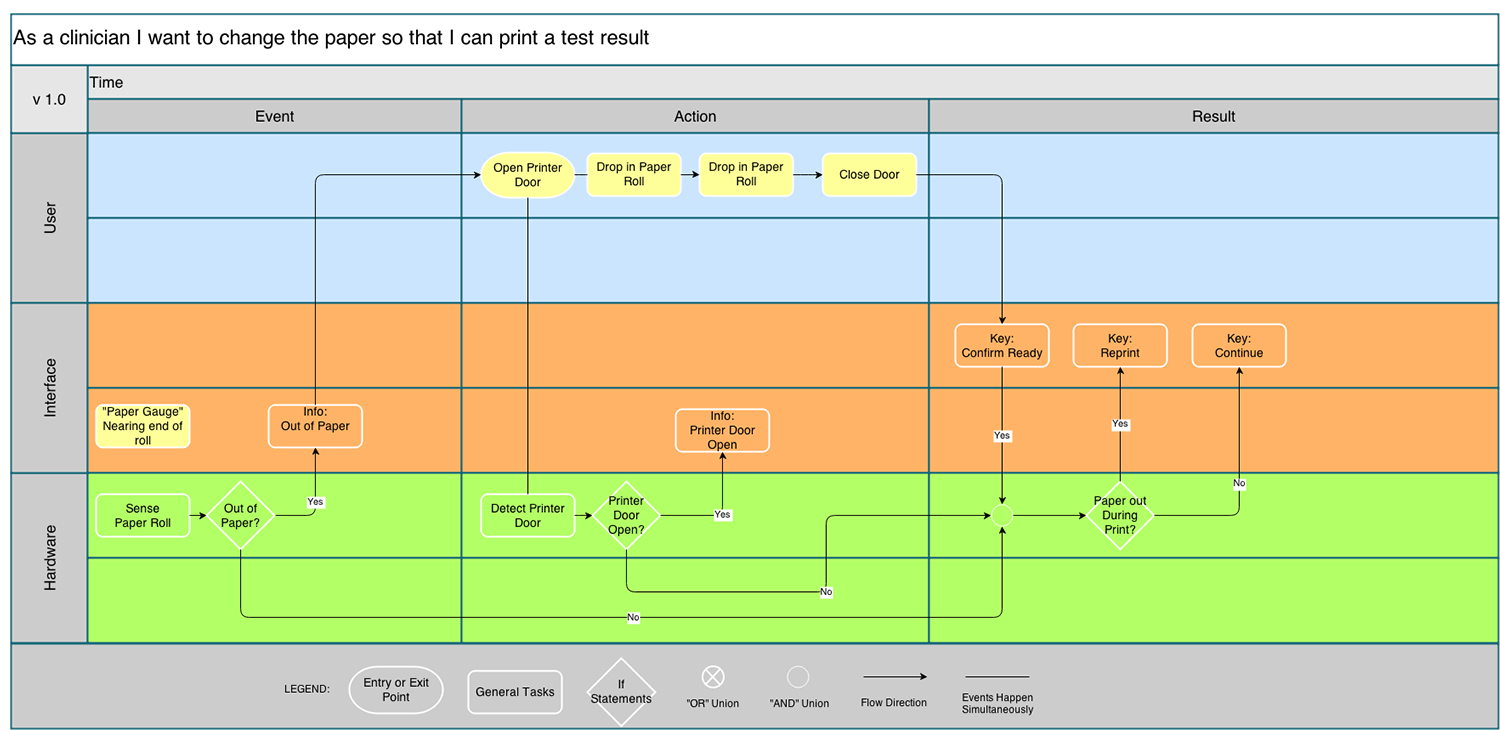
For one key project, we decided early in the development process to build a series of ‘swim lane’ diagrams. Generally, swim lanes are a flow chart used to visually divide flows/processes into categories to help distinguish each team or team member’s specific contribution towards the design. Think of it as looking down on an Olympic-sized pool and being able to see each swimmer in the pool, and how they’re interacting with swimmers in other lanes. Since then we’ve found that using swim lanes creates a clear understanding of the essential actions needed to create the ideal end user experience. And while this is secondary, the activity of building swim lanes can also be a terrific early team building experience!

Using the swim lanes process not only allowed our team to access and organize more input from key players, but it kept everyone working towards the same end vision, which was a better user experience with the end product.
To learn more about how to develop swim lanes for your team’s project, click here.