
How to Create Effective Swim Lanes For Your Next Big Team Project
BY ERICK RIOS, TIM GASPERAK & DEVIN MOORE
Here at Big Bang, we typically build our swim lanes at the end of the Foundation Phase. It’s at this point that we typically have a deep understanding of the product’s vision and user, and are ready to begin implementing the plan with the larger project team. The swim lane exercise itself is scalable, in both complexity and team members, but generally includes 4 steps:
Step 1:
The starting point is developing user stories. Let’s go back to the experience of working with the blood gas analyzer: what is the set up in the lab the device will be in, and where will the device be sitting? How does the average chemist work in the lab? Questions like these guide the story development. With the product vision in hand and a deep understanding of the user, we produce user stories around scenarios that will be useful guides throughout the development process. For example, we might focus on a collection of stories for the device: start-up, the device’s primary task, the out-of-box-experience, etc. We rely on product team discussion and our intuition to tell us which stories, and how many stories, are essential to capture the true product experience.
Step 2:
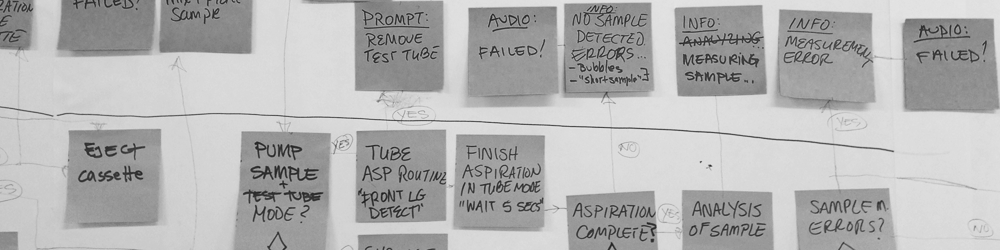
We then gather the user stories and project team members and create our initial swim lanes using large sheets of paper and post-its. We encourage limiting participants to a manageable number, as meeting dynamics can take hold, and it is critical to keep everyone engaged, and focused on the user stories, rather than getting lost in details or trying to design the solution.
We organize our horizontal lanes into areas of responsibility (industrial design, user interaction, mechanical engineering) under a user flow lane (think of this as the starting platform during an actual swim race.) Depending on the desired specificity, or the team composition necessary to develop the device, we can divide these further (ME vs EE, software vs. firmware, etc.).
Step 3:
We attach post-its for the actions/activities (problems to solve) in the respective areas of responsibility, organized in columns under the user experience steps. The user experience flow (how the user will operate the final device) is our guide.

Individual elements are then connected via lines and symbols, just like in a typical flow chart, to represent relationships, actions, and flow. Inclusion of the team in this foundational step is critical as it provides everyone with a holistic understanding of the user’s experience, and it helps keep the team unified throughout the development process.
Step 4:
For continuous maintenance, the diagrams are transferred to an online digital tool, such as Lucidchart, Draw.io or Creatly and are updated as needed. As projects move along, new elements can be easily added and subtracted. The structure of the document as a flow permits development teams to rapidly understand how their lanes will be affected by changes without frequent meetings, and keeps the targeted experience cohesive.
Technology develops at such a rapid pace that as users we expect ever more innovative, immersive, engaging, and integrated product experiences. Using swim lanes in an agile development environment has helped our product development teams tackle ever more complex problems while remaining focused on the user’s experience.
KaBoom!
READ MORE IN THINK